
Debido a la gran necesidad que tenemos de aumentar la cantidad de minutos en nuestros videos, es vital utilizar todos los medios a disposición para dirigir tráfico a los vídeos de dicho canal; por ello, Blogger se ha convertido en una herramienta esencial, no sólo para compartir información, sino para promocionar los vídeos de Youtube. Dicho esto, les traigo diferentes widgets que pueden adaptar al estilo de su canal y al tipo de exposición que quieren alcanzar. Cabe destacar que el diseño de los widgets son completamente responsive, por lo que se adptaran a cualquier tamaño de pantalla, incluso si es móvil.
Por otro lado, hemos resuelto el inconveniente que da la página PageSpeed en relación a la carga de los videos de Youtube, lo que ocasiona que la web tenga una baja puntuación, ya que los videos tardan en cargar dentro de nuestra web. Para evitar esta penalización, debemos seguir los pasos que describiré a continuación. Aunque cabe destacar, que todos los widgets ya están actualizados y al utilizar paso a paso los códigos a continuación, podrás disfrutar de compartir tus videos de youtube sin ralentizar la carga de tu blog.
Tabla de Contenido:
PageSpeed Lazy Load Youtube Solucionado
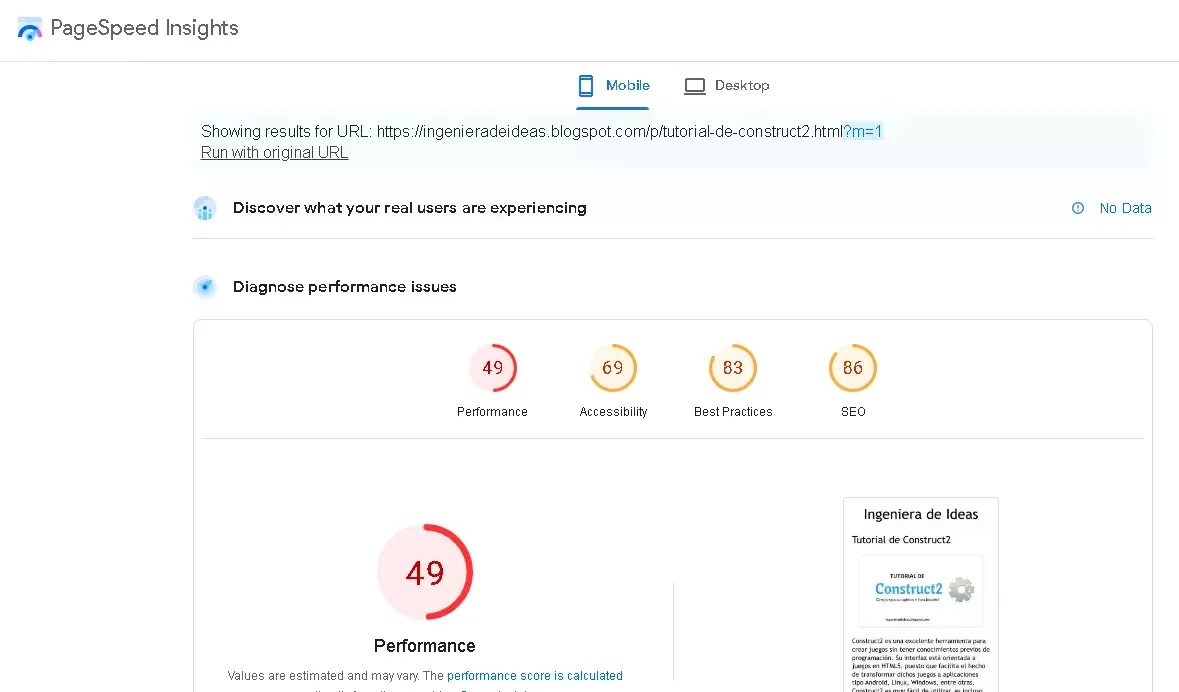
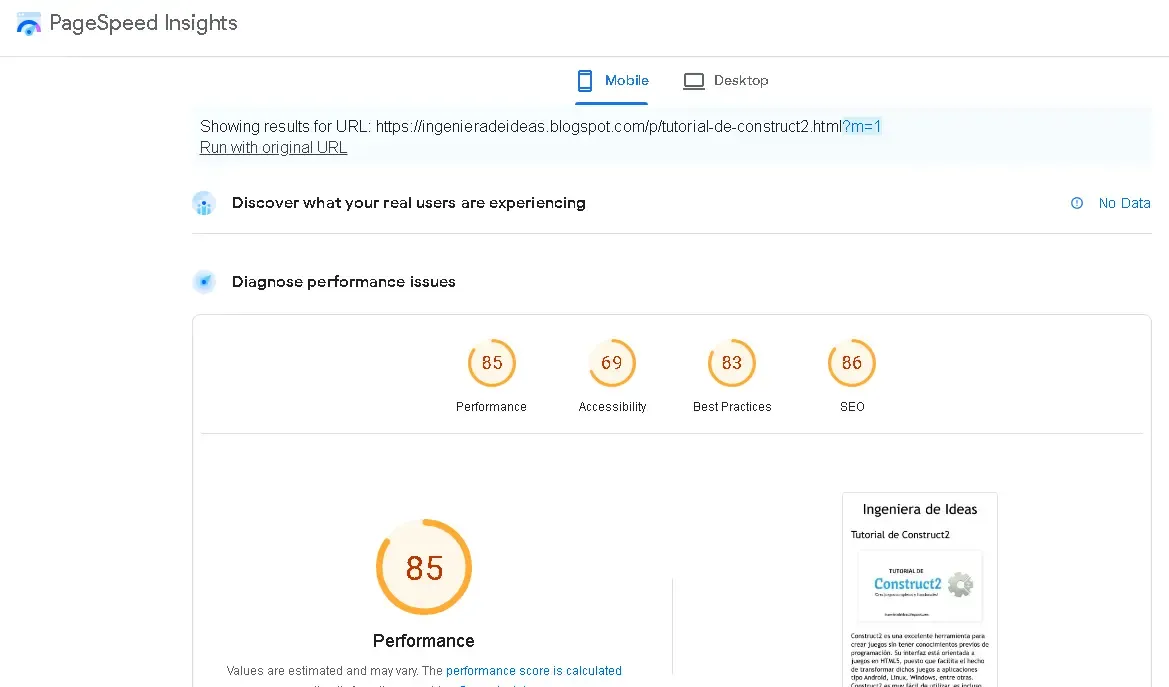
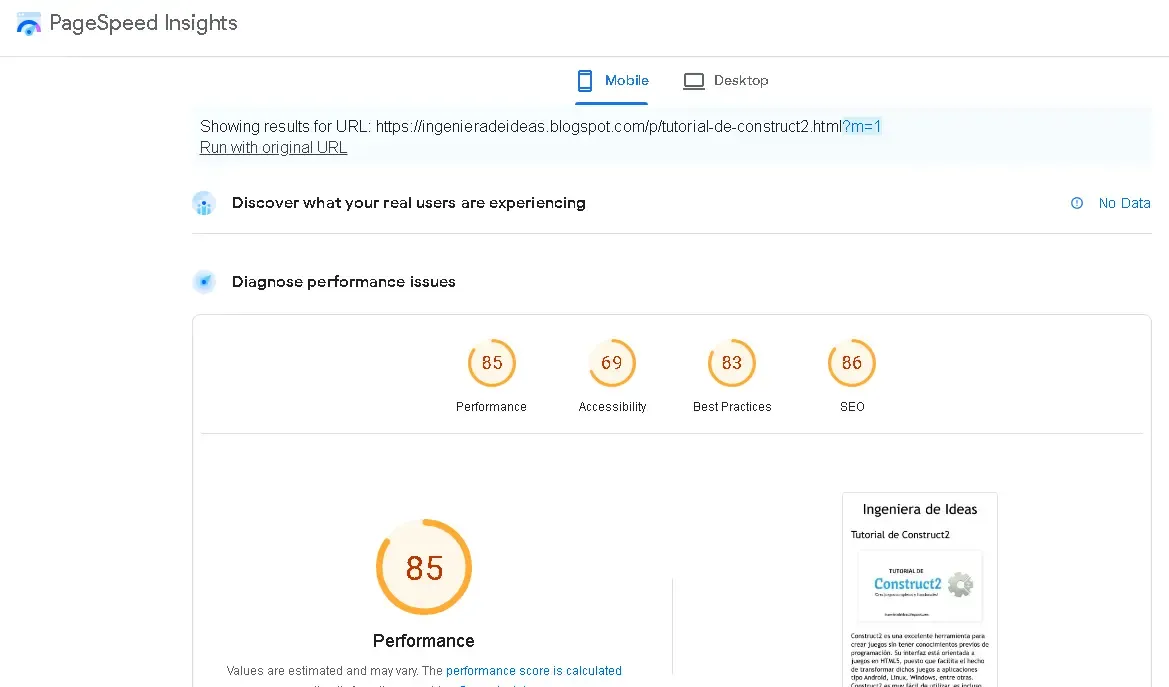
Al colocar un iframe con un video de YouTube en nuestros blog, le estamos agregando un tiempo de carga adicional que desfavorece su puntuación de rendimiento en la página pagespeed. Si quieres saber cuál es la puntuación de tu sitio web tan solo debes copiar la dirección de tu artículo con vídeos de Youtube y te dará la puntuación como lo muestra la imagen a continuación:

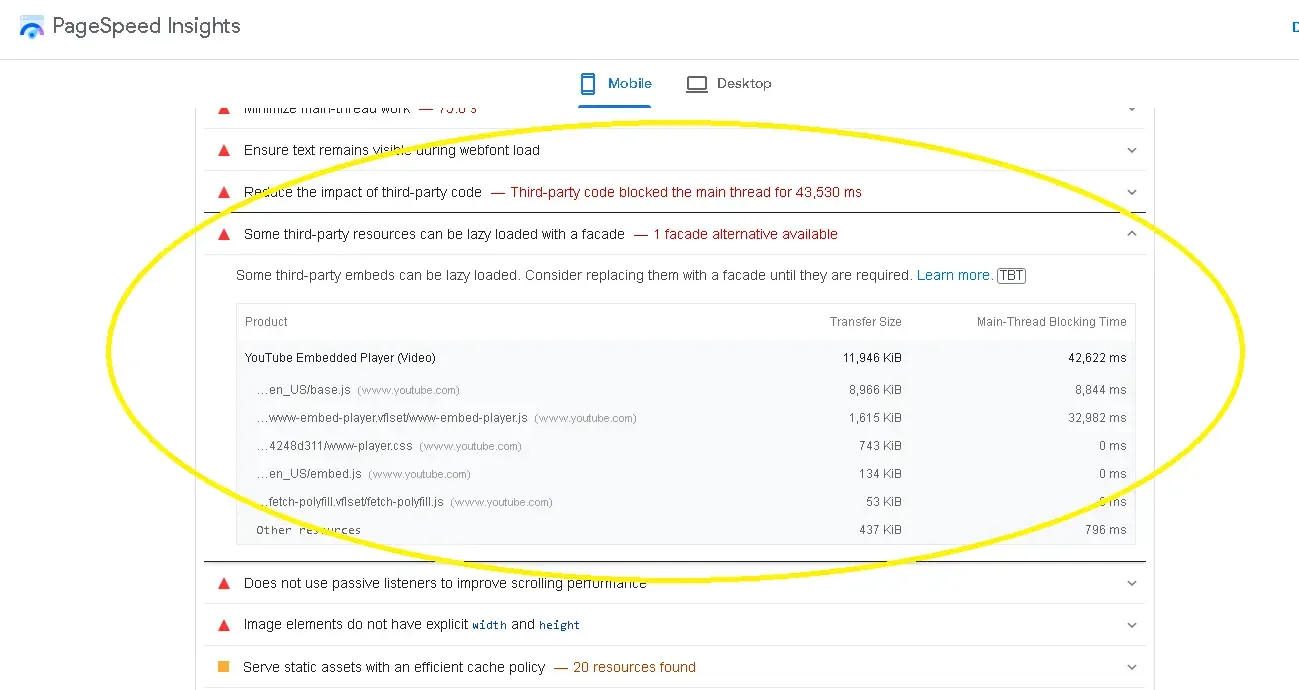
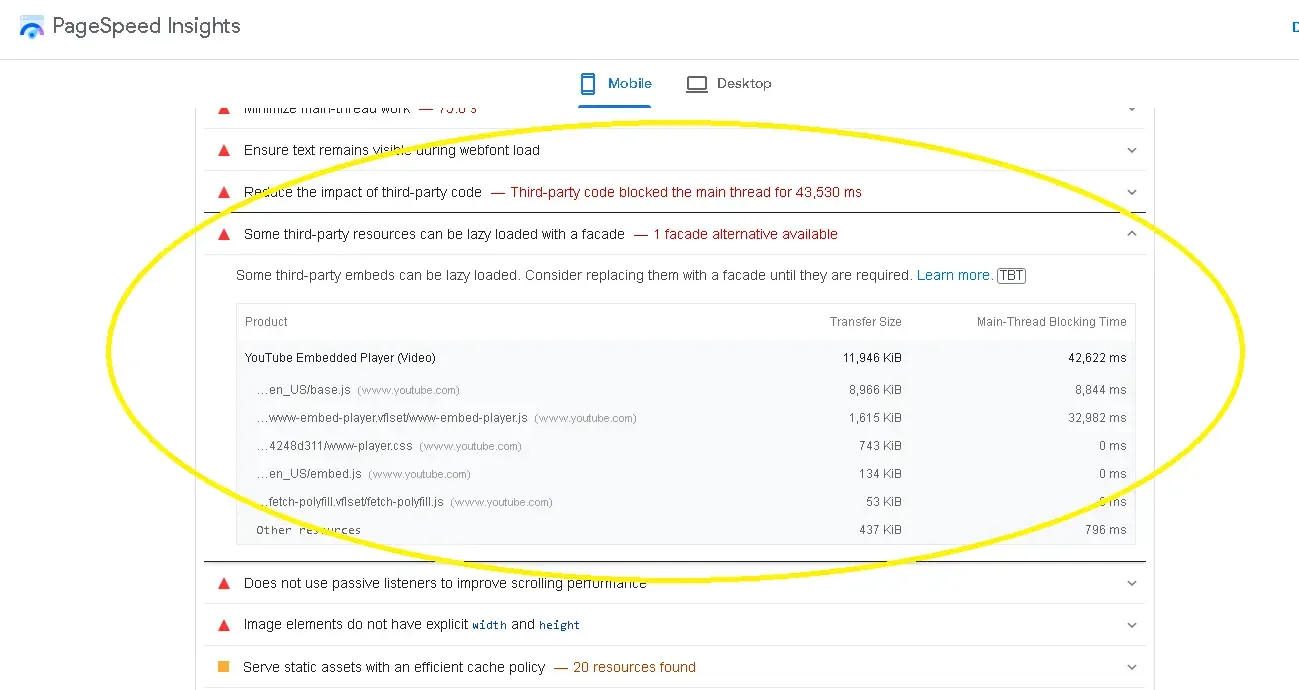
Y el error que señala que la puntuación es baja debido a la carga de Youtube, se llama "Some third party resources can be lazy loaded with a facade" como se ve a continuación:

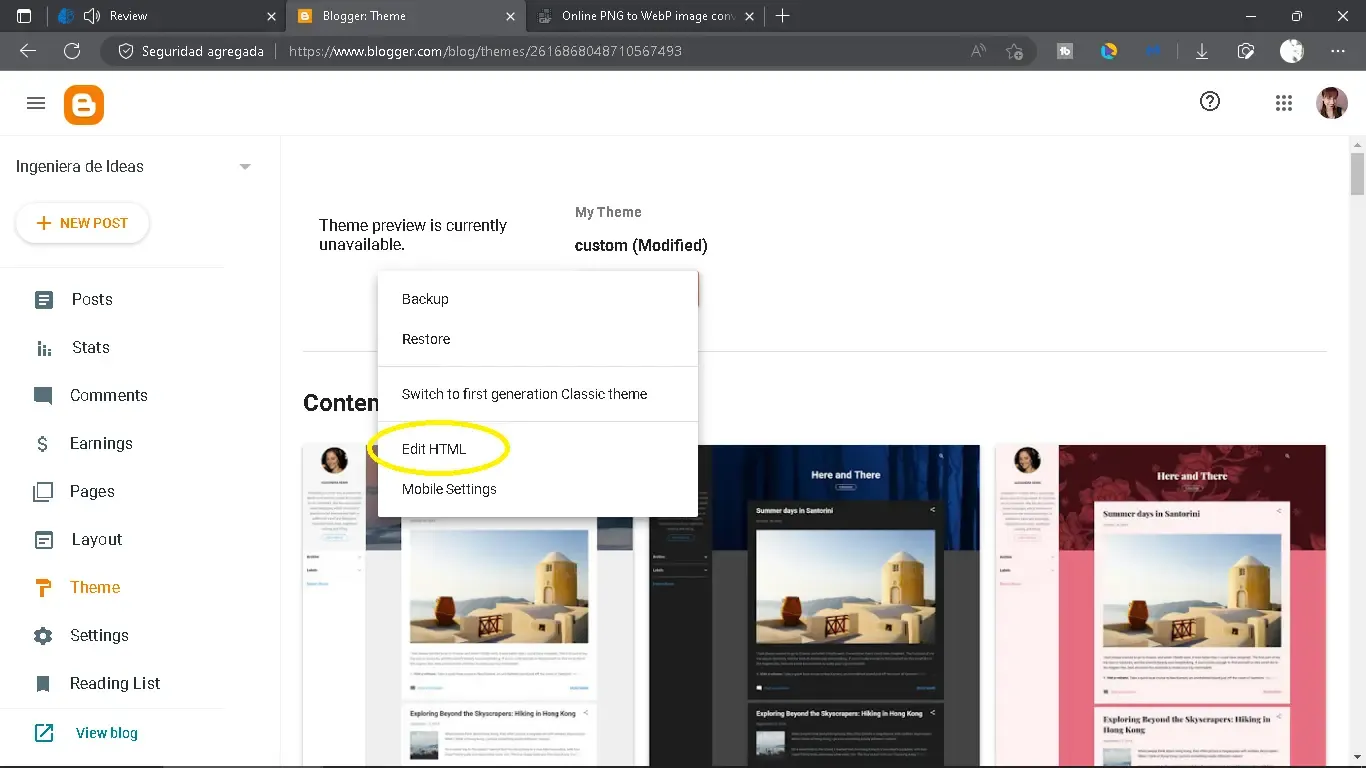
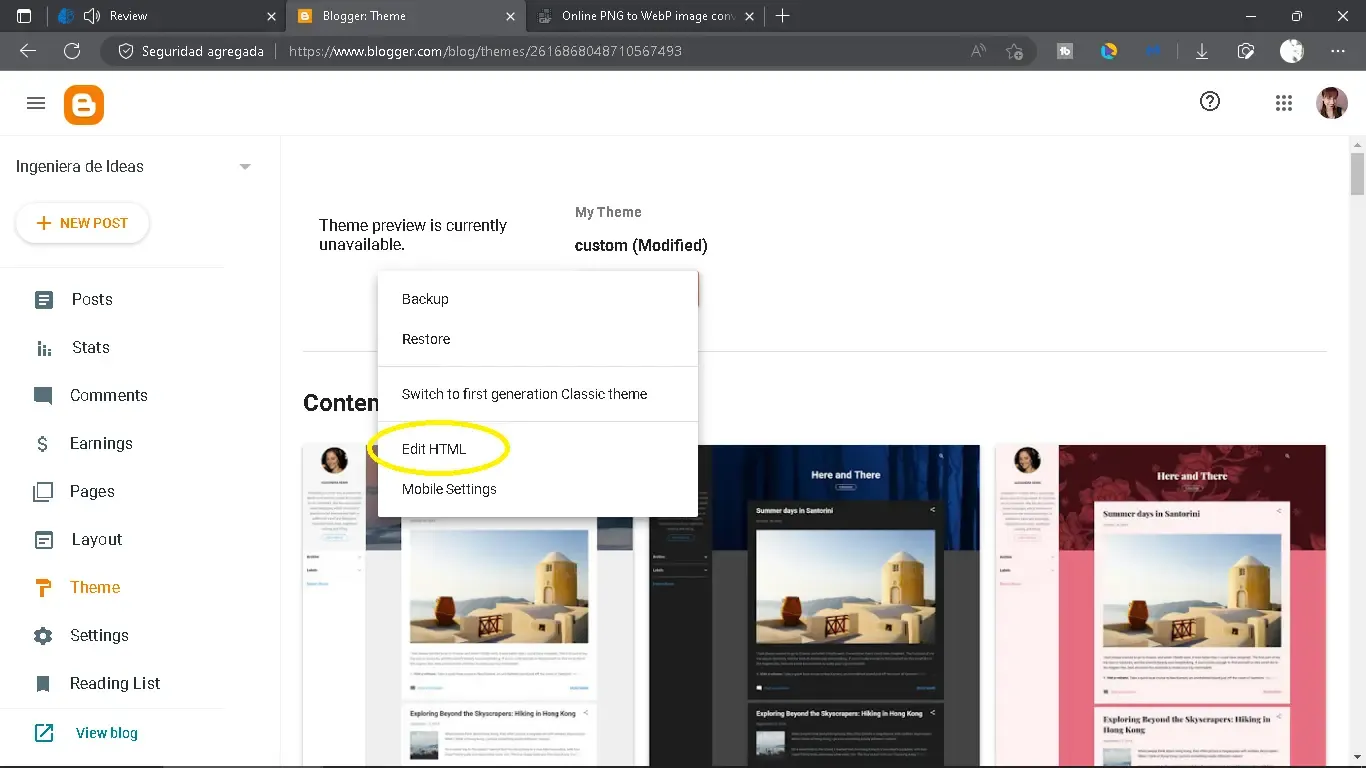
Para solucionarlo, debemos personalizar el tema del blog. Vamos a la parte de temas y le hacemos clic en editar html.

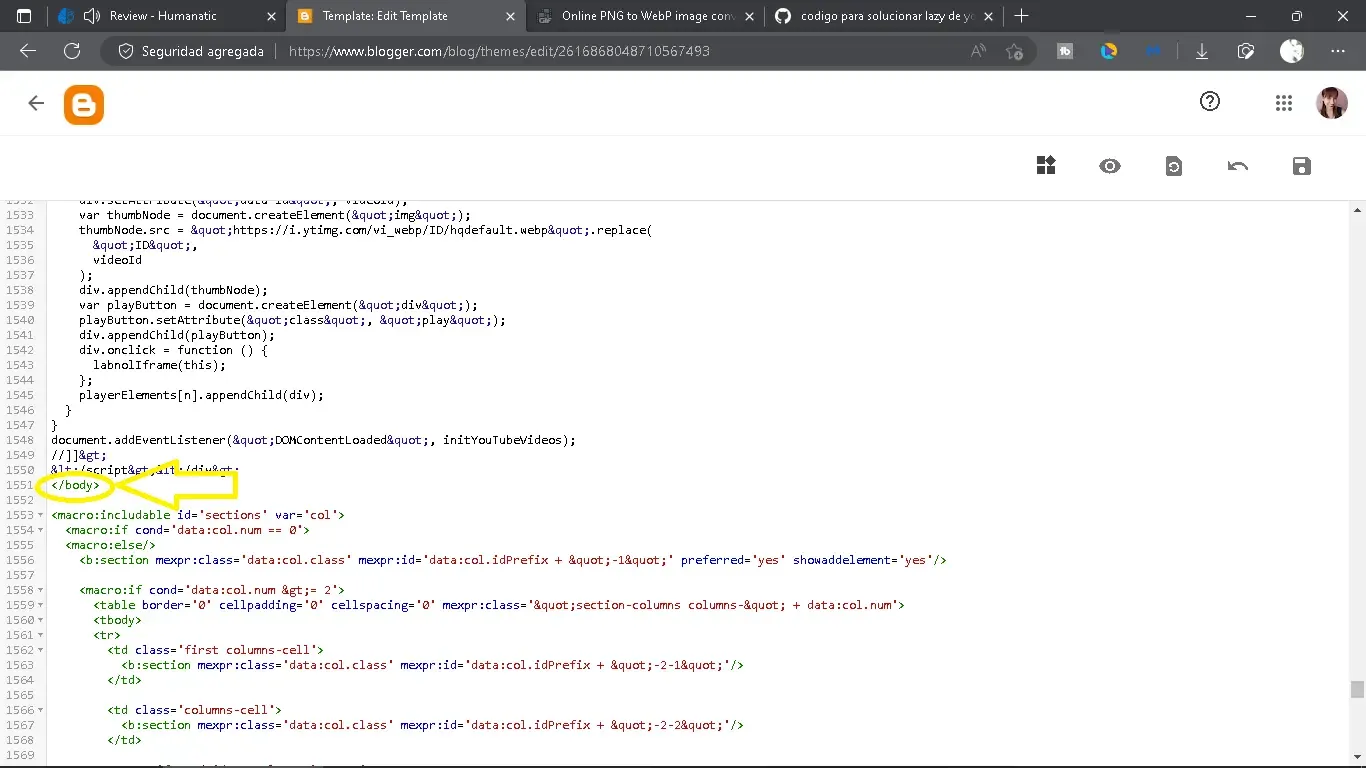
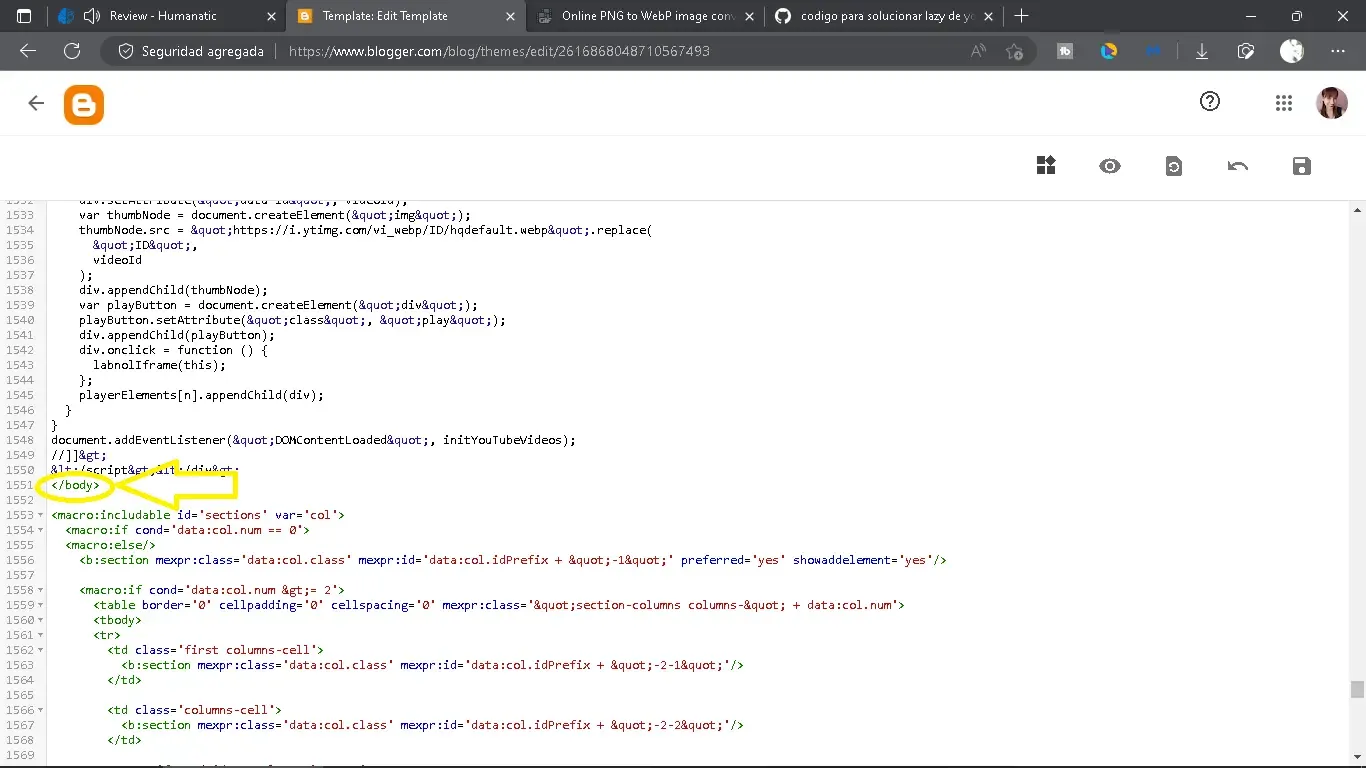
Ubicamos la etiqueta /body y pegamos el código a continuación antes de la etiqueta.

Ahora en todos los lugares del blog donde tengamos un iframe con el video de youtube, lo debemos reemplazar con el siguiente código:
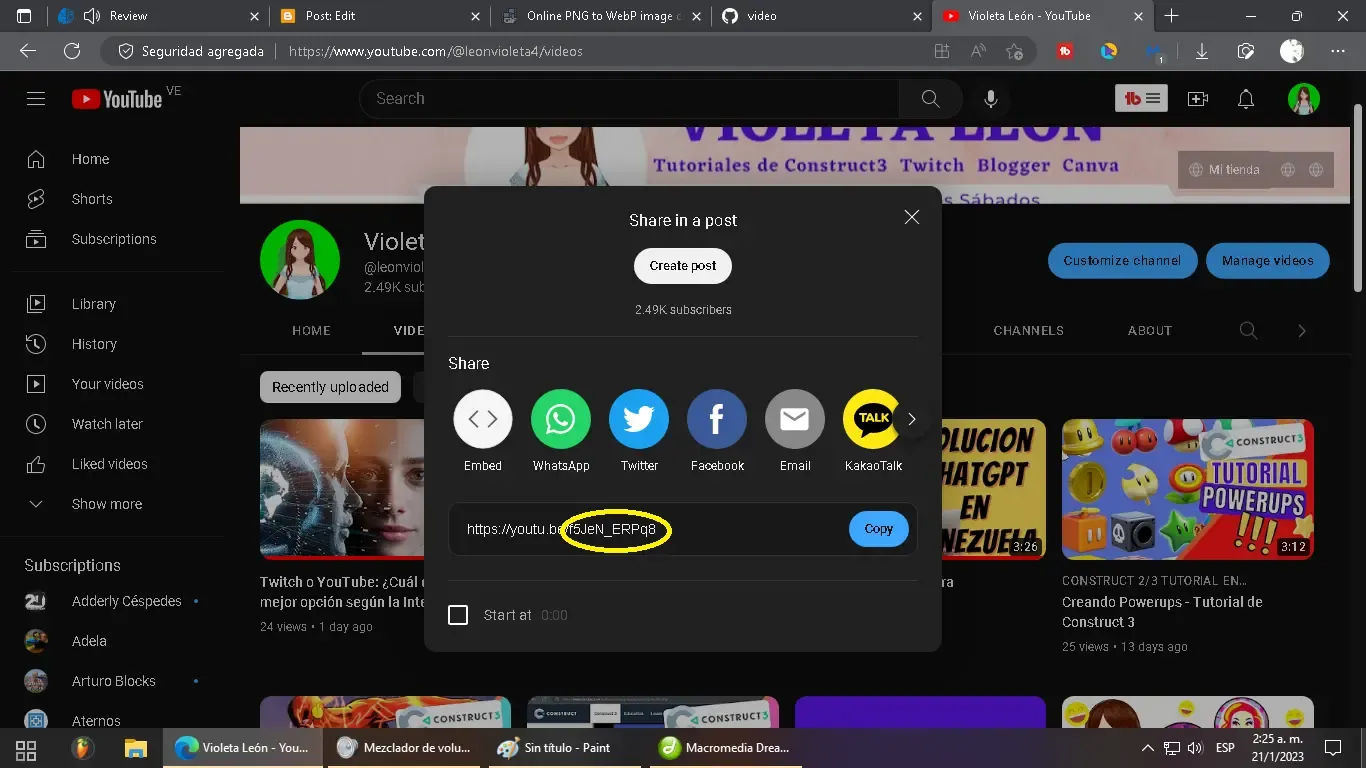
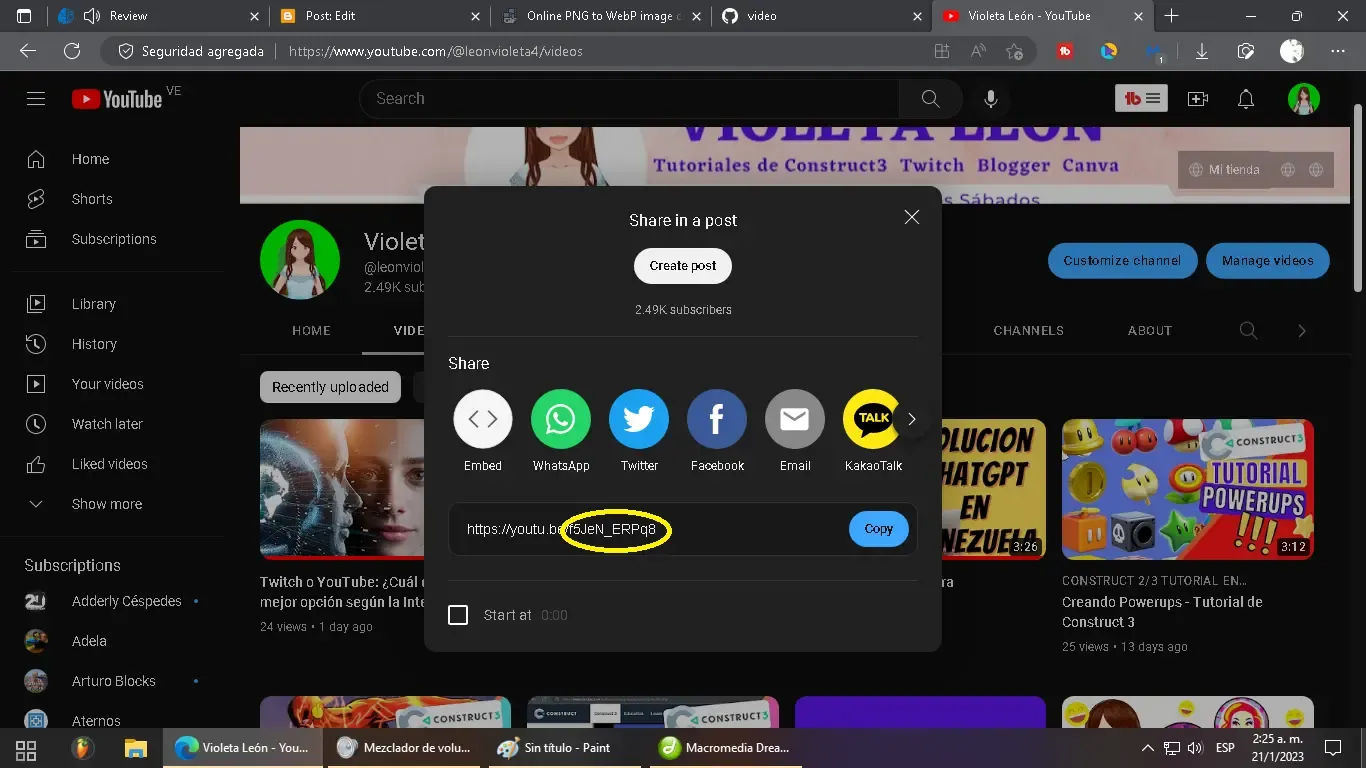
Donde dice video id lo debemos reemplazar por el ID que aparece en Youtube, generalmente son unas letras y números que se ven así:

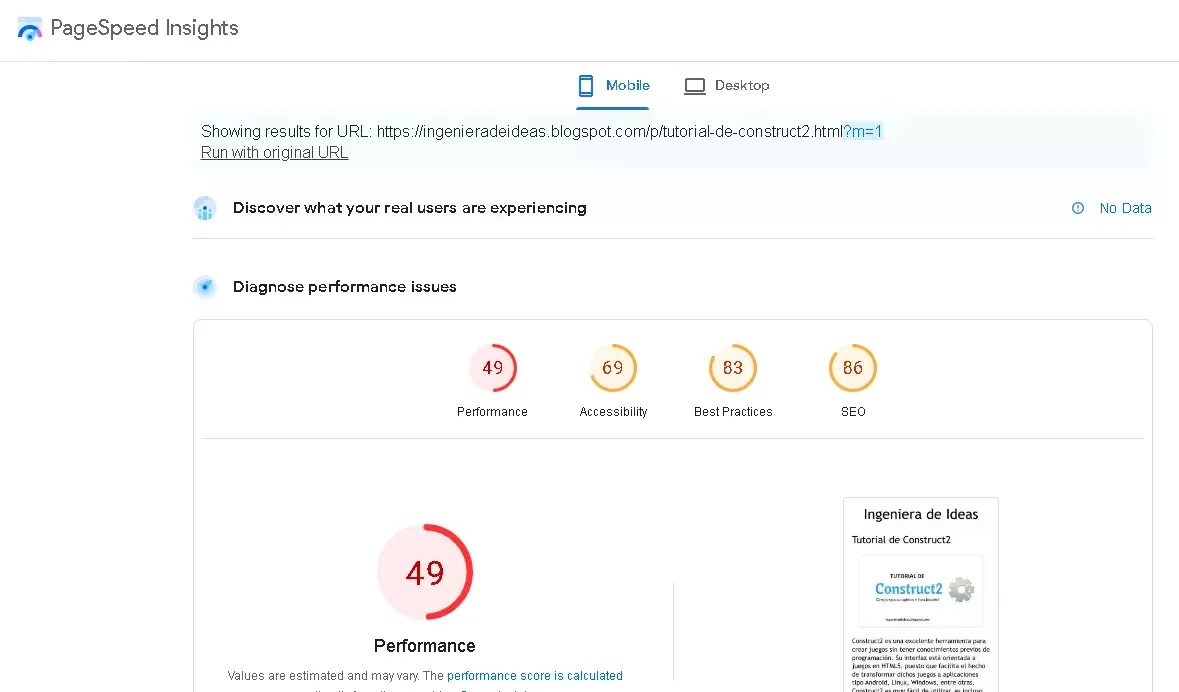
El id en este caso sería: f5JeN_ERPq8 y eso es lo único que debemos reemplazar en el código. Cada video tiene su propio ID, por ende hay que reemplazar todos los iframes de youtube por este nuevo código. La ventaja, es que al guardar los cambios en tu blog, la calificación en el pagespeed mejora considerablemente. Como verán a continuación.

Y este es el proceso efectivo para aplicar el lazy load a Youtube en Blogger. Ahora si, puedes hacer uso de cualquiera de nuestros widgets ya que solo debes reemplazar el id de tu vídeo de Youtube y publicarlo en tu blog, sin miedo a que lo ponga lento o no sea responsive. Hemos adaptado todos los códigos para que se adapten a los móviles, tablets y su carga sea lo más veloz posible.
Al colocar un iframe con un video de YouTube en nuestros blog, le estamos agregando un tiempo de carga adicional que desfavorece su puntuación de rendimiento en la página pagespeed. Si quieres saber cuál es la puntuación de tu sitio web tan solo debes copiar la dirección de tu artículo con vídeos de Youtube y te dará la puntuación como lo muestra la imagen a continuación:

Y el error que señala que la puntuación es baja debido a la carga de Youtube, se llama "Some third party resources can be lazy loaded with a facade" como se ve a continuación:

Para solucionarlo, debemos personalizar el tema del blog. Vamos a la parte de temas y le hacemos clic en editar html.

Ubicamos la etiqueta /body y pegamos el código a continuación antes de la etiqueta.

Ahora en todos los lugares del blog donde tengamos un iframe con el video de youtube, lo debemos reemplazar con el siguiente código:
Donde dice video id lo debemos reemplazar por el ID que aparece en Youtube, generalmente son unas letras y números que se ven así:

El id en este caso sería: f5JeN_ERPq8 y eso es lo único que debemos reemplazar en el código. Cada video tiene su propio ID, por ende hay que reemplazar todos los iframes de youtube por este nuevo código. La ventaja, es que al guardar los cambios en tu blog, la calificación en el pagespeed mejora considerablemente. Como verán a continuación.

Y este es el proceso efectivo para aplicar el lazy load a Youtube en Blogger. Ahora si, puedes hacer uso de cualquiera de nuestros widgets ya que solo debes reemplazar el id de tu vídeo de Youtube y publicarlo en tu blog, sin miedo a que lo ponga lento o no sea responsive. Hemos adaptado todos los códigos para que se adapten a los móviles, tablets y su carga sea lo más veloz posible.
Widget para Blogger "Vídeo Destacado de Youtube"

Vista del Vídeo Bajo el Título del Blog
Está creado para ser utilizado debajo del título del blog, con la intención de destacar un único vídeo del canal. Para actualizarlo, debe hacerse de manera manual. Ló unico que se debe hacer es cambiar "video id" por el id de tu vídeo en youtube. Para ello, copias las letritas que están en la url de tu vídeo. Ejemplo, esta es la url de mi vídeo: https://www.youtube.com/watch?v=NN7Nw3c-fNU y la debo cambiar a: NN7Nw3c-fNU. De esta manera se visualizará tu vídeo en blogger.

Vista del Vídeo Bajo el Título del Blog
Está creado para ser utilizado debajo del título del blog, con la intención de destacar un único vídeo del canal. Para actualizarlo, debe hacerse de manera manual. Ló unico que se debe hacer es cambiar "video id" por el id de tu vídeo en youtube. Para ello, copias las letritas que están en la url de tu vídeo. Ejemplo, esta es la url de mi vídeo: https://www.youtube.com/watch?v=NN7Nw3c-fNU y la debo cambiar a: NN7Nw3c-fNU. De esta manera se visualizará tu vídeo en blogger.
Widget para Blogger "Vídeos del Mes en Youtube"

Vista de Varios Videos Debajo del Titulo
Fue creado con la intención de destacar aún mas vídeos del canal al ser colocado debajo del titulo del blog; quedando alineados de manera horizontal. Sólo debes agregar 3 vídeos diferentes. Para actualizarlo, debe hacerse de manera manual. Ló unico que se debe hacer es cambiar "video id" por el id de tu vídeo en youtube. Para ello, copias únicamente el id de tu video. Ejemplo, esta es la url de mi vídeo: https://www.youtube.com/watch?v=NN7Nw3c-fNU y la debo cambiar a: NN7Nw3c-fNU. Esto se realiza por cada video que vas a agregar, ya que cada video tiene su propio ID. De esta manera se visualizarán 3 vídeos en tu blogger.

Vista de Varios Videos Debajo del Titulo
Fue creado con la intención de destacar aún mas vídeos del canal al ser colocado debajo del titulo del blog; quedando alineados de manera horizontal. Sólo debes agregar 3 vídeos diferentes. Para actualizarlo, debe hacerse de manera manual. Ló unico que se debe hacer es cambiar "video id" por el id de tu vídeo en youtube. Para ello, copias únicamente el id de tu video. Ejemplo, esta es la url de mi vídeo: https://www.youtube.com/watch?v=NN7Nw3c-fNU y la debo cambiar a: NN7Nw3c-fNU. Esto se realiza por cada video que vas a agregar, ya que cada video tiene su propio ID. De esta manera se visualizarán 3 vídeos en tu blogger.
Widget para Blogger "Vídeo Destacado de Youtube" para la barra lateral

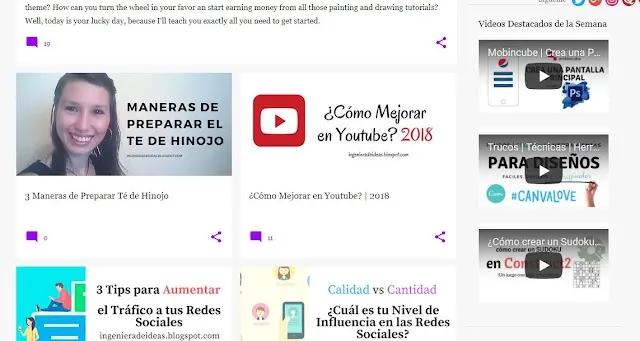
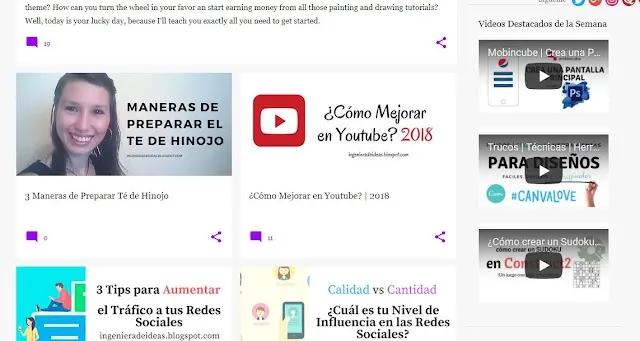
Vista de los Vídeos desde la Barra Lateral
Para que sea visto en todas las pantallas del blog, se puede ubicar el vídeo en la barra lateral del blog, quedando alineado de manera vertical. Se puede realizar esta vista con 1 sólo vídeo o con varios vídeos. Al igual que en los widgets anteriores se debe actualizar manualmente e incluir los ids de cada vídeo respectivamente.
Código Para 1 Vídeo:
Código Para 3 Vídeos:

Vista de los Vídeos desde la Barra Lateral
Para que sea visto en todas las pantallas del blog, se puede ubicar el vídeo en la barra lateral del blog, quedando alineado de manera vertical. Se puede realizar esta vista con 1 sólo vídeo o con varios vídeos. Al igual que en los widgets anteriores se debe actualizar manualmente e incluir los ids de cada vídeo respectivamente.
Código Para 1 Vídeo:
¿Cómo se agrega un Widget a Blogger?
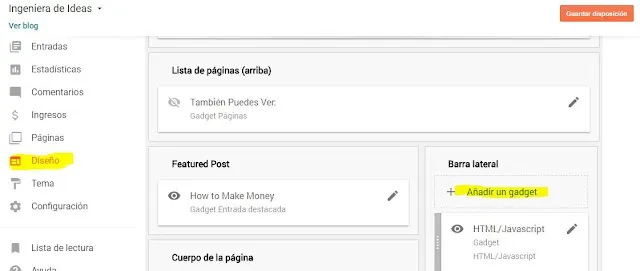
Accedes a tu blog, en la pantalla principal haz clic en "diseño", luego en "añadir un gadget", buscas la opción de agregar un html y pegas el código. Lo actualizas con los ids de tus vídeos y lo ubicas, bien debajo del título de tu blog o en la barra lateral (todo depende al código que hayas escogido) y para finalizar, haces clic en "guardar disposición".

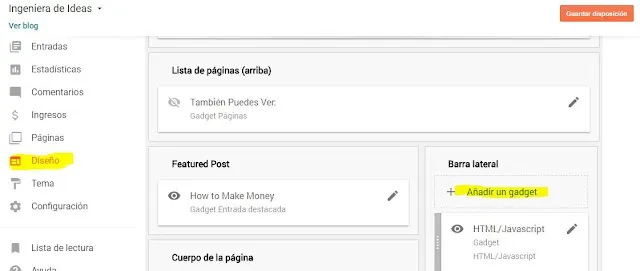
Paso 1: diseño/ añadir gadget

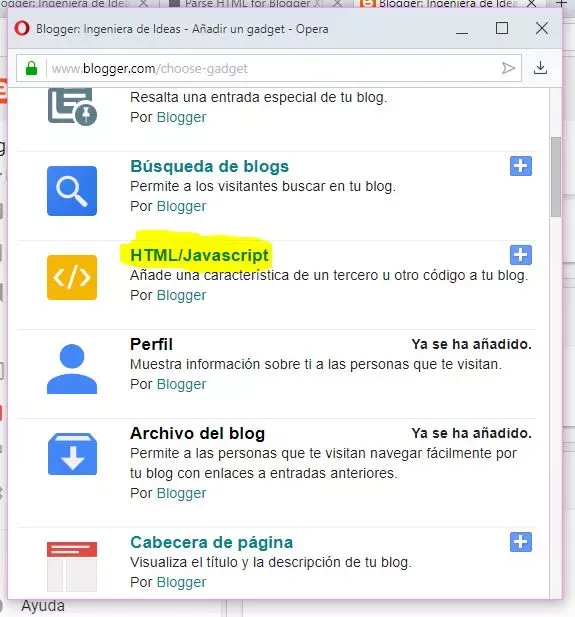
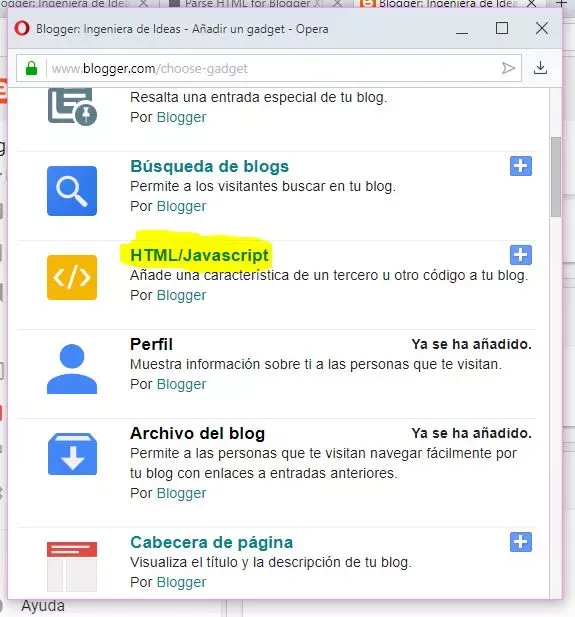
Paso 2: HTML

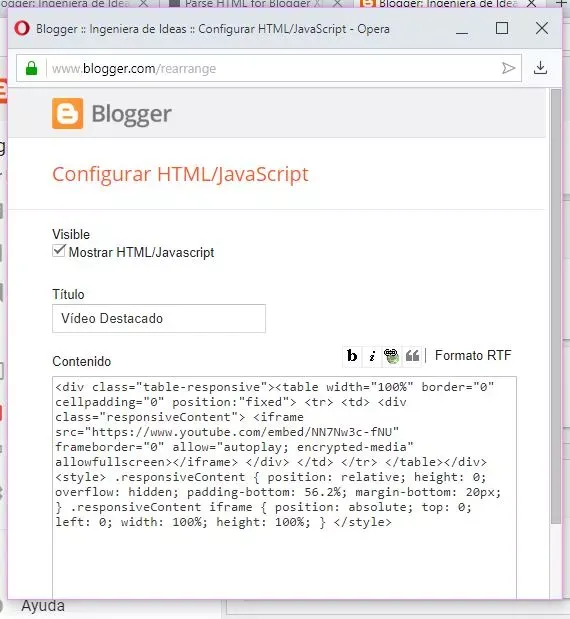
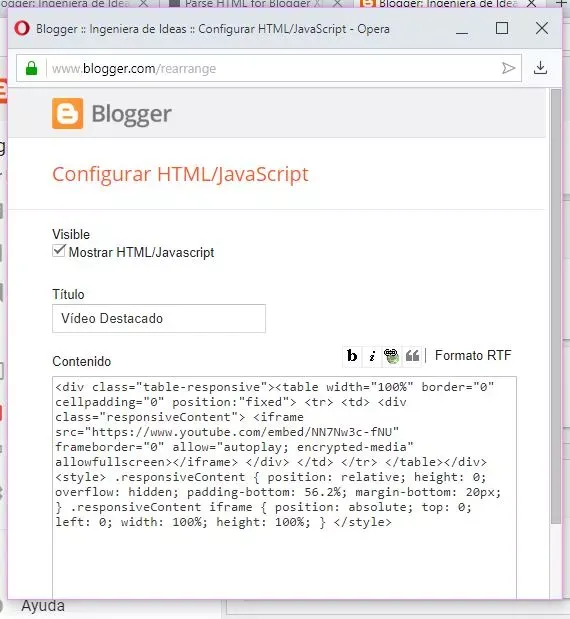
Paso 3: Pegas el Código y agregas los ids de tus vídeos

Paso 4: una vez ubicado el gadget, guardas los cambios.

Accedes a tu blog, en la pantalla principal haz clic en "diseño", luego en "añadir un gadget", buscas la opción de agregar un html y pegas el código. Lo actualizas con los ids de tus vídeos y lo ubicas, bien debajo del título de tu blog o en la barra lateral (todo depende al código que hayas escogido) y para finalizar, haces clic en "guardar disposición".

Paso 1: diseño/ añadir gadget

Paso 2: HTML

Paso 3: Pegas el Código y agregas los ids de tus vídeos

Paso 4: una vez ubicado el gadget, guardas los cambios.

Vídeos explicativos
Este es el video actualizado que explica cómo debe implementarse todo el código para que los videos de Youtube no afecten el rendimiento de tu blog y cómo se agregan los widgets al blog.
Este video explicaba como se agregaban los widgets anteriormente, lo he dejado porque así pueden ver dónde se ubica cada widget en el layout. La ubicación de los widgets no ha cambiado, lo que se actualizó fue la forma de colocar el video en el widget y está explicado en el video actualizado.
Si lo has probado en tu blog, comparte el enlace para darle el visto bueno! O si tienes dudas, estaré atenta para solventarlas. Éxitos!
Este es el video actualizado que explica cómo debe implementarse todo el código para que los videos de Youtube no afecten el rendimiento de tu blog y cómo se agregan los widgets al blog.
Si lo has probado en tu blog, comparte el enlace para darle el visto bueno! O si tienes dudas, estaré atenta para solventarlas. Éxitos!
Lecturas Recomendadas:
- Los Secretos de Youtube: ventajas y desventajas de ser una estrella de YouTube, las razones del éxito, pero también el antídoto contra la frustración si las cosas no se dan bien. En estas páginas encontrarás la respuesta a muchas preguntas y los consejos de un experto para que lo tengas superclaro con YouTube.
No comments:
Post a Comment